Project
Enhanced Search Functionality for Cibes Lift Group
While working as a web developer at Triggerfish, I was tasked with redesigning the search experience for Cibes Lift Group, a client operating a multisite network of 21 sites. Their existing search setup relied on WordPress’s default search, which presented results in a simple list. Our goal was to deliver a faster, more organized search experience for their users.

To improve backend indexing and performance, we introduced Algolia as the search engine, allowing editors to quickly index all website content and significantly boost search speed. My main focus was on redesigning the front end experience. The websites were built with WordPress as a headless CMS and used Next.js on the front end.
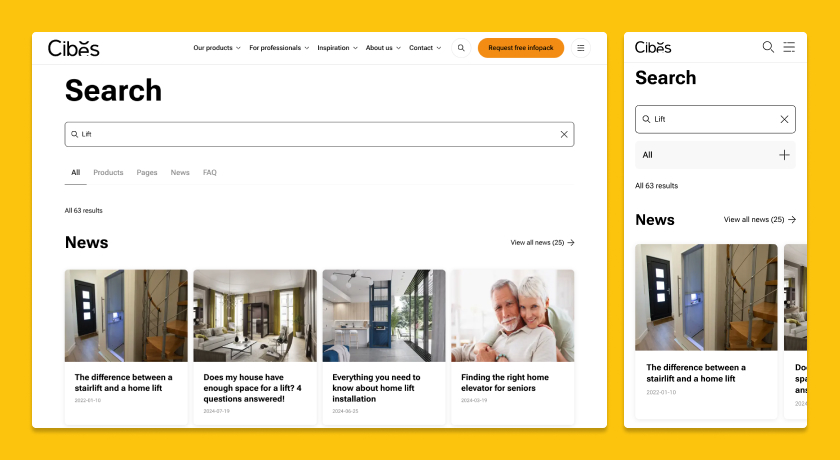
I structured the search results page with a tabbed layout that categorizes results by post type, making it easier for users to navigate through content. The first tab presents an overview, displaying a limited number of results from each content type to give users a quick summary. Subsequent tabs focus on individual content types, such as blog posts or product pages. This layout not only improves usability but also optimizes loading times. To keep the performance high, I developed custom GraphQL queries where the initial load fetches only a few results per type, while additional queries load larger result sets only when users click into specific tabs.
This project required working with Reducer and Context in React to manage the tabbed structure efficiently, and designing optimized GraphQL queries to ensure speed and performance. The end result is a search experience that’s both fast and user-friendly, enhancing the way users explore content across Cibes Lift Group’s network.